Kolikokrat se vam je že zgodilo, da vam je vaš tiskar govoril o vektorjih, vi pa ste ga le začudeno opazovali? Ali pa vam je oblikovalec razlagal, da bo potreben nov izris logotipa za tisk na majice, čeprav je izgledal isti kot tisti na vaši spletni strani. Če se prepoznate v teh zgodbah je ta prispevek za vas. Na hitro bomo pregledali lastnosti vektorske in rastrske grafike, navedli njihove prednosti in slabosti, ter njihovo uporabo.
Rastrska grafika

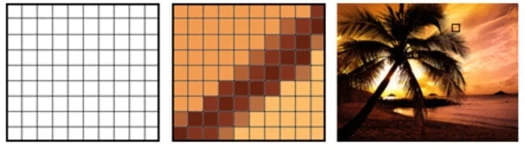
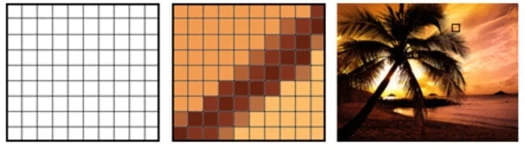
Rastrska grafika (tudi bitna grafika) je slika narejena iz tisočih (ali več) pobarvanih kvadratkov (glej sliko zgoraj). Te kvadratke navadno imenujemo piksli ali pike (striktno gledano so piksli barvni kvadratki na elektronskem monitorju, medtem ko pike predstavljajo barvne pike na tiskanem mediju). Vsak kvadratek ima dodeljene informacije o barvi in intenziteti le-te in skupaj tvorijo celoto, ki lahko fotorealistično upodobi svet. Najpogostejše rastrske grafike so tako fotografije. Najpogostejše končnice pa so .jpg/.jpeg, .png, .bmp, .gif, .tiff, .psd.
Prednosti rastrske grafike
- Bogati detajli: Ste se kdaj spraševali kaj pomeni okrajšava DPI (včasih uporabljen tudi kot PPI – points per inch)? Dots per inch je mera, ki nam pove kako detajlne informacije o barvi določena rastrska grafika vsebuje. Na primer, imamo 1” x 1” (2,54 cm x 2,54 cm) sliko pri 300 DPI. Kar pomeni, da ima slika 300 pik (oz. pikslov) vodoravno in 300 pik (oz. pikslov) navpično. Vse skupaj ima slika 300x300 pikslov, kar znese kar 90,000 individualnih pik, ki vsebujejo informacije o barvi, kar lahko ustvari natačno senčenje in naravno prelivanje barv. Več kot ima vaša slika DPI, bolj bodo opazni subtilni detajli.
- Precizno urjeanje: Vse piksle v rastrski grafiki je možno urejati. Če ste pravi perfekcionist so možnosti urejanja takšne grafike praktično neomejene.
Slabosti rastrske grafike
- Izguba kvalitete ob povečavi: Največja slabost rastrske grafike je v tem, da slike postanejo motne ali nazobčane ob povečavi. Zakaj? Rastrske grafike so ustvarjene s točno določenim številom pikslov. Ko jo povečate, se tudi število pikslov poveča, vendar pa za te dodatne piksle računalnik nima podatkov kako naj jih obarva. Zato ugiba, ti poskusi pa niso ravno najboljši, pa čeprav se računalnik navadno zmoti le pri odtenkih.
- Velikost datoteke: Kot smo že omenili, 1” x 1” slika pri 300 DPI ima 90,000 individualnih informacij o barvi. 10” x 10” slika pri 300 DPI jih ima že 9,000,000. To pomeni, da datoteke rastrskih grafik zasedejo sorazmerno veliko prostora, zlasti če so kvalitetne (imajo visok DPI).
Vektorska grafika

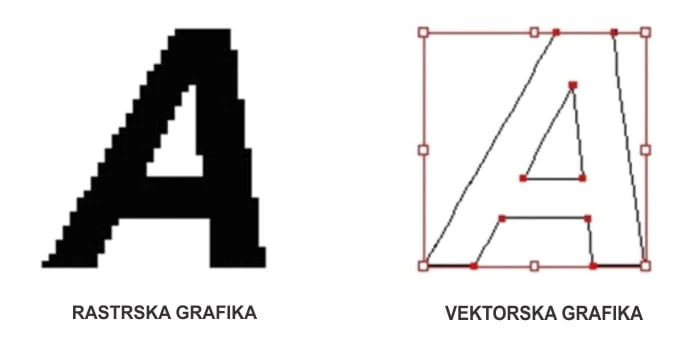
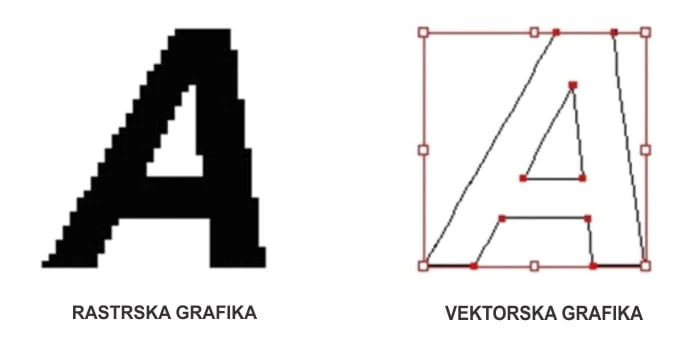
Vektorska grafika je s pomočjo matematike sestavljena slika iz točk, ki se povezujejo s črtami (ravnimi ali ukrivljenimi). Medtem ko bo 1” x 1” rastrska slika kvadrata pri 300 DPI imela 90,000 individualnih informacij, bo enaka vektorska slika imela le 4 točke v ogljiščih, računalnik pa bo s pomočjo matematike povezal ostalo. Najpogostejši tipi vektorjev? Pisave na računalnikih in logotipi. Najpogostejše končnice pa so .pdf, .cdr, .ai, .eps.
Prednosti vektorske grafike
- Neskončna povečava: S pomočja čudeža matematike (v katerega se v tem postu ne bomo poglabljali) je mogoče vektorske grafike neskončno pomanjševati ali povečevati brez izgube kvalitete. Medtem ko mora pri rasterjih računalnik ugibati kako zapolniti nove piksle pri povečavi, je pri vektorjih osnovna matematična enačba vedno ista (podobno kot pri manipuliranju grafa v koordinatnem sistemu).
- Majhne datoteke: Kot smo že povedali, je pri 1” x 1” rastrski sliki kvadrata pri 300 DPI 90,000 individualnih informacij, medtem ko pri vektorski sliki istega kvadrata le 4 točke v ogljiščih (kotih). Kar pomeni mnogo manjšo velikost datotek in hitrejšo obdelavo podatkov.
- Urejanje: Medtem ko so pri popularnih rastrskih datotekah (kot so .jpg ali .png) slike sploščene, so vektorske grafike vedno razslojene. Kar pomeni, da so posamezni objekti ali oblike vsak na svojem sloju in jih je mogoče urejati in spremnjati brez vpliva na ostale objekte v sliki.
Slabosti vektorske grafike
- Omejeni detajli: Zaradi matematičnega načina, kako vektorji podajajo podatke o sliki, enostavno niso praktični za kompleksne slike s senčenjem al fotorealističnimi učinki. Seveda je v teoriji to mogoče, v praksi pa se to izkaže za izjemno zamudno opravilo, ki redkokdaj doseže podrobnosti rastrskih slik, kjer je vsak piksel lahko svoje barve.
- Omejeni efekti: Vektorji so ustvarjeni iz preprostih točk in linij, kar pomeni da efektov, ki jih z lahkoto uporabljamo pri rasterjih (blur – zamegljevanje, senčenje, ipd.), ni mogoče uporabiti.
Namigi za prepoznavanje tipov grafik
Ker je vsak tip primeren za določena opravila, je pomembno da veste ali imate opravka z vektorsko ali z rastrsko grafiko. Na srečo je nekaj enostavnih načinov, s katerimi lahko določite za kakšno vrsto grafike gre.
- Končnica: Če imate opravka s končnicami kot so .jpg/.jpeg, .png, .bmp, .gif, .tiff, potem je grafika definitivno rastrska.
- Povečava: Če grafiko približate (zoomirate) za več kot 500% in ne zaznate nazobčanih robov, kvadratkov (pikslov) ali kakršnekoli popačenosti slike potem je grafika definitvno vektorska. V nasprotnem primeru, če se pojavi popačenost slike, gre za rastrsko grafiko. To je tudi najenostavnejši način za določanje tipa, predvsem pri datotekah .pdf kjer se množično uporabljata oba tipa.
- Velikost datoteke: Če je datoteka zelo velika (1MB+), obstaja ogromna možnost da je datoteka rastrska. Pa vendar je ta način malenkost zavajujoč, saj je velikost datoteke odvisna predvsem od dimenzij grafike, za to se je bolje posluževati drugih dveh.
Upamo, da smo vam s tem približali rastrsko in vektorsko grafiko, ter, da boste naslednjič svojim strankam lažje obrazložili razliko ali pa jih celo napotili na ta prispevek. Na drugi strani upamo, da boste razumeli zakaj nekateri vaši rastrski logotipi niso primerni za tisk promocijskih daril. Ali pa boste vsaj znali nekaj več kot ste prej, čeravno to ni tema za prebijanje ledu na zabavah.